
Aprenderemos a crear una página completa utilizando Tailwind CSS, incorporando secciones como el encabezado (header), la sección de hero, grid, flexbox, secciones de contenido y el pie de página (footer).
Tailwind CSS es un framework CSS de utilidad que permite construir interfaces personalizadas rápidamente utilizando clases predefinidas. Estas clases simplifican el proceso de diseño y reducen la necesidad de escribir CSS personalizado.
Usaremos Tailwind CSS desde un CDN para simplificar la configuración.
Agrega el siguiente script en la sección <head> de tu documento HTML:
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
Si deseas personalizar colores, fuentes u otras propiedades, puedes agregar una configuración inline:
<head>
<script src="https://cdn.tailwindcss.com"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#0D3B66',
secondary: '#FAF0CA',
},
fontFamily: {
sans: ['Roboto', 'sans-serif'],
},
},
},
}
</script>
</head>
El encabezado suele incluir el logotipo y la navegación principal.
<header class="bg-white shadow">
<div class="container mx-auto px-6 py-4 flex items-center justify-between">
<div class="text-2xl font-bold text-gray-800">MiLogo</div>
<nav class="space-x-4">
<a href="#" class="text-gray-800 hover:text-primary">Inicio</a>
<a href="#" class="text-gray-800 hover:text-primary">Características</a>
<a href="#" class="text-gray-800 hover:text-primary">Contacto</a>
</nav>
</div>
</header>
bg-white: background-color: #ffffff;shadow: Aplica una sombra suave al elemento.container: Establece un ancho máximo y centra el contenido.mx-auto: margin-left: auto; margin-right: auto;px-6: padding-left: 1.5rem; padding-right: 1.5rem;py-4: padding-top: 1rem; padding-bottom: 1rem;flex: display: flex;items-center: align-items: center;justify-between: justify-content: space-between;text-2xl: font-size: 1.5rem; line-height: 2rem;font-bold: font-weight: 700;text-gray-800: color: #1F2937;space-x-4: Aplica un espacio horizontal entre los elementos hijos.
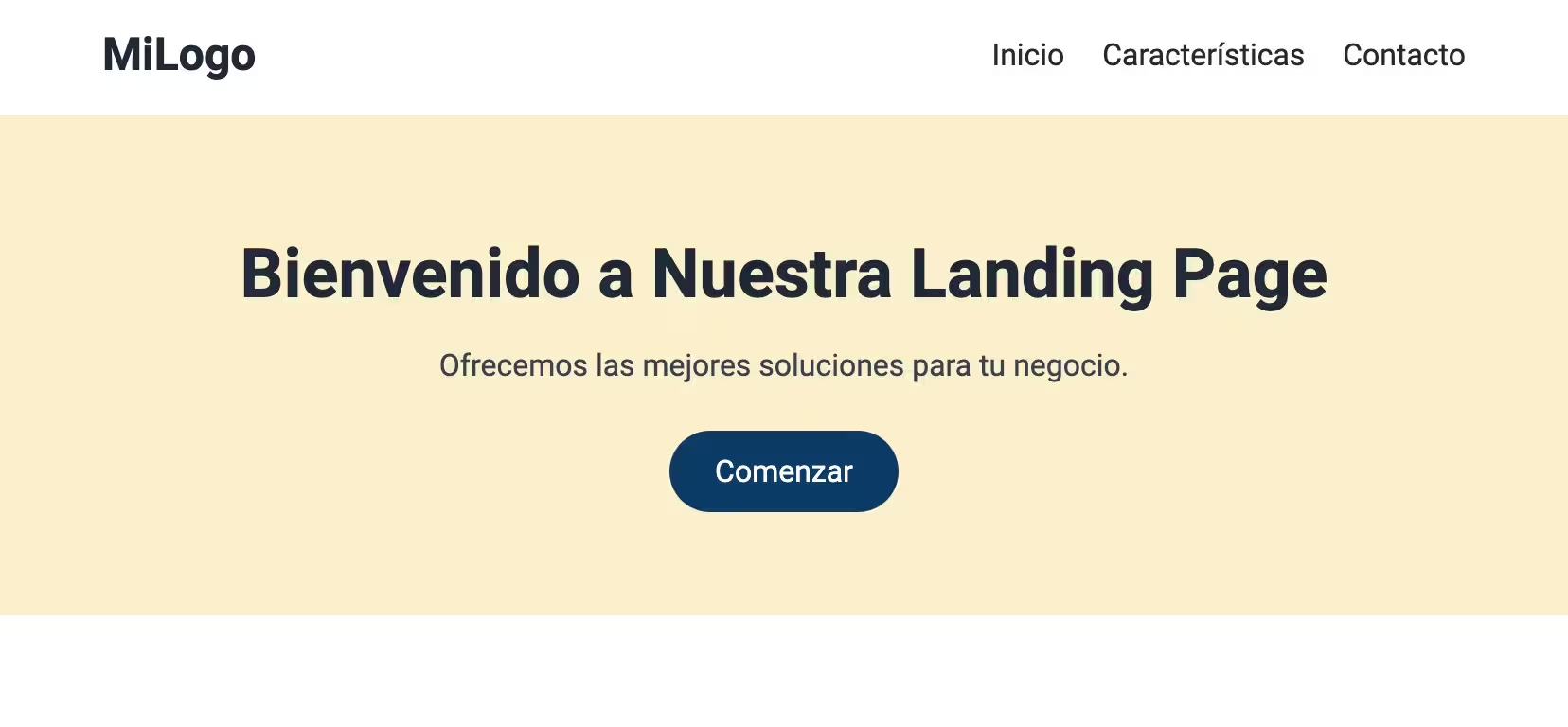
La sección de héroe es la primera sección destacada que presenta el propósito del sitio.
Este diseño se centra en el texto y el botón, manteniendo el contenido alineado en el centro.
<section class="bg-secondary">
<div class="container mx-auto px-6 py-16 text-center">
<h1 class="text-4xl font-bold text-gray-800 mb-4">Bienvenido a Nuestra Landing Page</h1>
<p class="text-gray-700 mb-8">Ofrecemos las mejores soluciones para tu negocio.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Comenzar</a>
</div>
</section>
bg-secondary: background-color: #FAF0CA; (color personalizado)py-16: padding-top: 4rem; padding-bottom: 4rem;text-center: text-align: center;text-4xl: font-size: 2.25rem; line-height: 2.5rem;mb-4: margin-bottom: 1rem;mb-8: margin-bottom: 2rem;bg-primary: background-color: #0D3B66; (color personalizado)text-white: color: #ffffff;rounded-full: border-radius: 9999px;hover:bg-blue-800: Cambia el fondo al pasar el mouse.
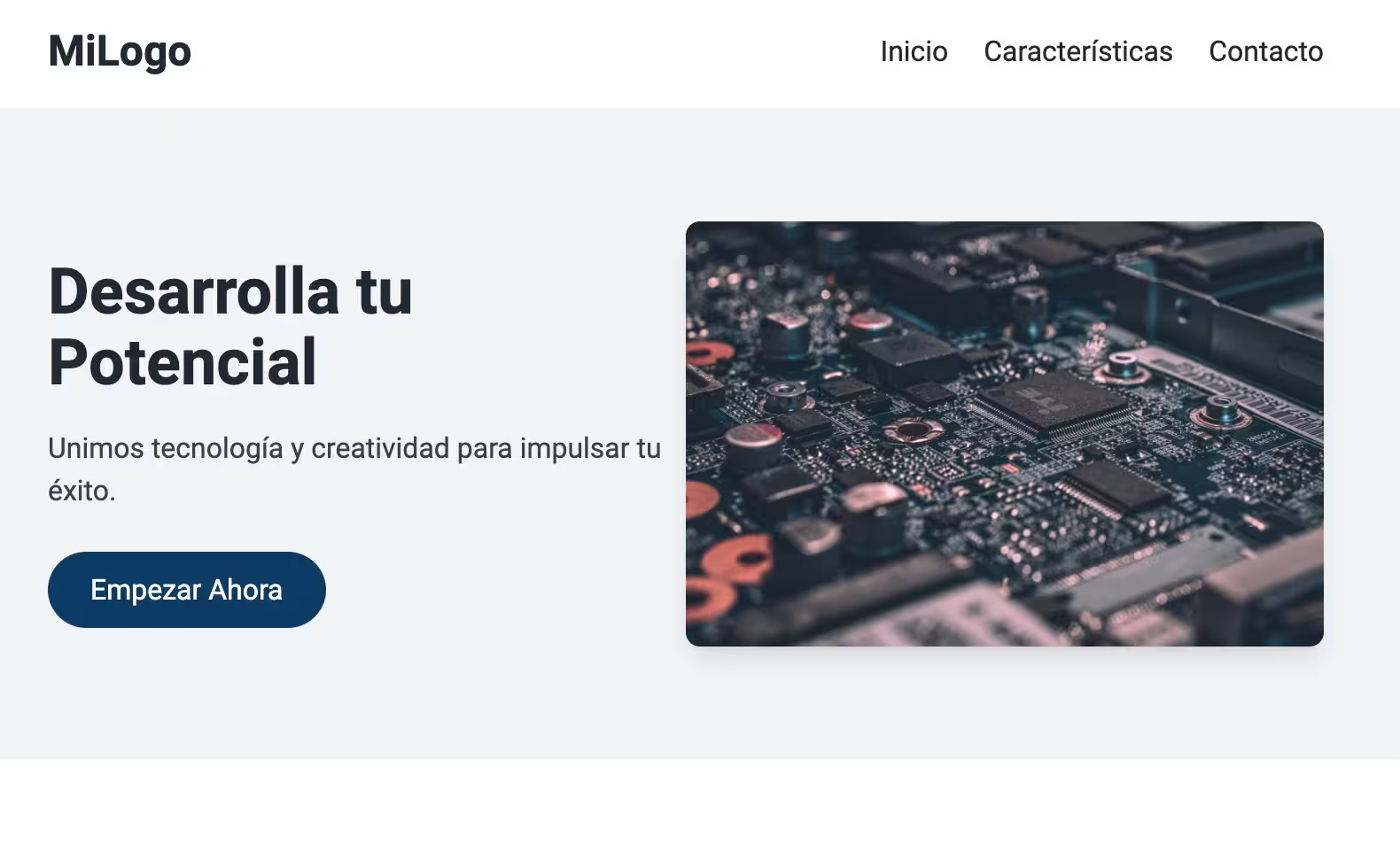
Esta variante divide la sección en dos columnas, colocando texto en una columna y una imagen o ilustración en la otra.
<section class="bg-gray-100 py-16">
<div class="container mx-auto flex flex-col md:flex-row items-center px-6">
<!-- Columna de Texto -->
<div class="md:w-1/2 text-center md:text-left mb-8 md:mb-0">
<h1 class="text-4xl font-bold text-gray-800 mb-4">Desarrolla tu Potencial</h1>
<p class="text-gray-700 mb-8">Unimos tecnología y creatividad para impulsar tu éxito.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Empezar Ahora</a>
</div>
<!-- Columna de Imagen -->
<div class="md:w-1/2 flex justify-center">
<img src="https://images.unsplash.com/photo-1518770660439-4636190af475?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="Ilustración de tecnología" class="w-full max-w-md rounded-lg shadow-lg">
</div>
</div>
</section>

En esta variante, se incluye una barra de herramientas (barra de navegación) que es transparente y se superpone ligeramente sobre la imagen de fondo de la sección de héroe.
<!-- Barra de Herramientas Transparente -->
<header class="absolute top-0 left-0 w-full bg-transparent py-4 z-10">
<div class="container mx-auto flex justify-between items-center px-6">
<div class="text-2xl font-bold text-white">MiLogo</div>
<nav class="space-x-4">
<a href="#" class="text-white hover:text-gray-200">Inicio</a>
<a href="#" class="text-white hover:text-gray-200">Características</a>
<a href="#" class="text-white hover:text-gray-200">Contacto</a>
</nav>
</div>
</header>
<!-- Hero con Imagen de Fondo -->
<section class="relative bg-cover bg-center bg-no-repeat h-screen" style="background-image: url('https://images.unsplash.com/photo-1518770660439-4636190af475?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D');">
<div class="flex items-center justify-center h-full bg-black bg-opacity-50">
<div class="text-center text-white">
<h1 class="text-4xl font-bold mb-4">Bienvenido a Nuestra Plataforma</h1>
<p class="mb-8">Transformando ideas en soluciones innovadoras.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Explorar</a>
</div>
</div>
</section>
absolute top-0 left-0 w-full bg-transparent py-4 z-10 en el <header>: Hace que la barra de herramientas esté en la parte superior y ocupe el ancho completo de la pantalla con un fondo transparente.bg-black bg-opacity-50 en el <div> de superposición: Crea una capa semitransparente sobre la imagen para mejorar la legibilidad del texto.
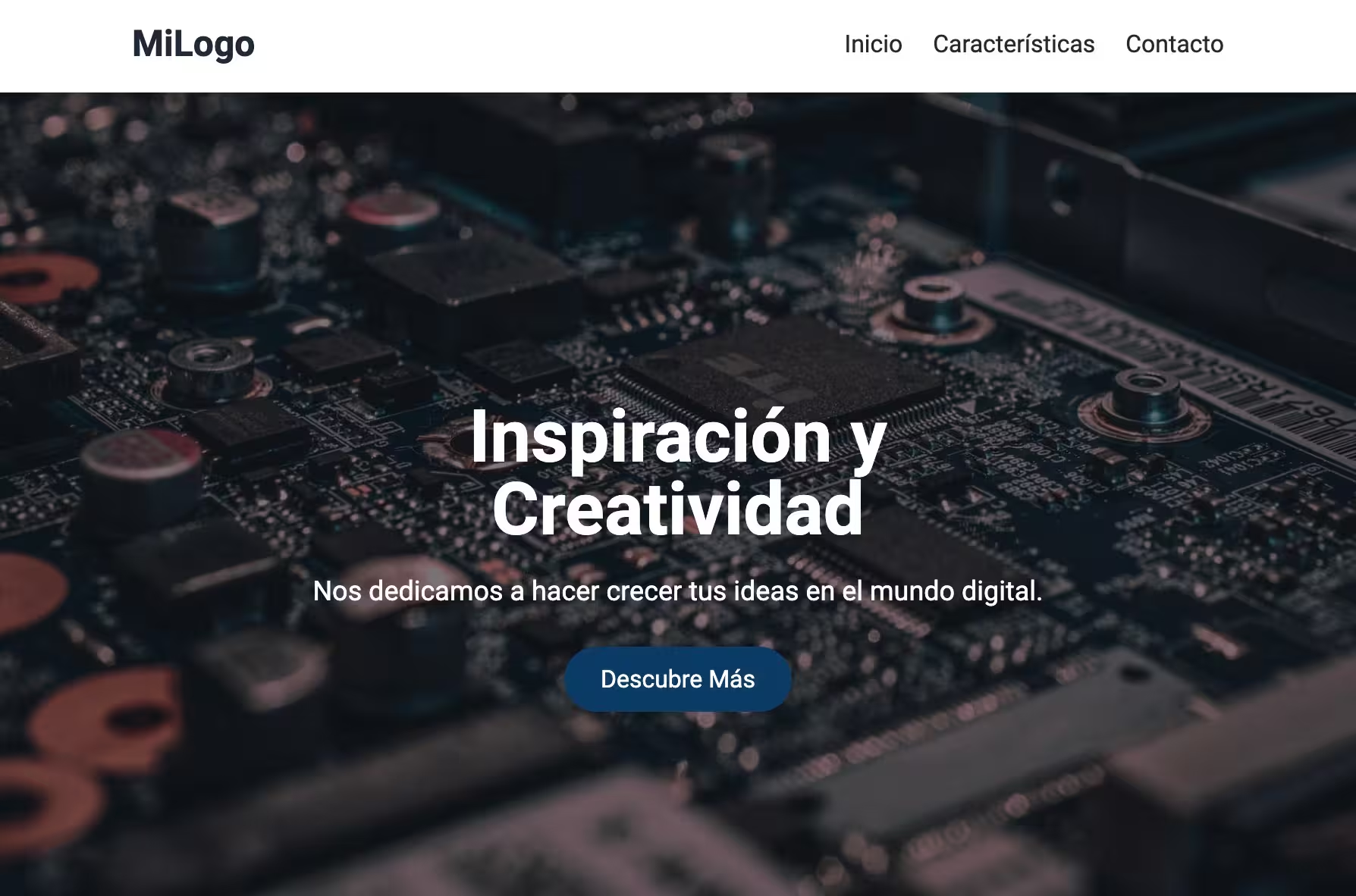
Otra opción es tener una imagen de fondo fija en la sección de héroe, con contenido en el centro.
<section class="relative bg-cover bg-fixed h-screen" style="background-image: url('https://images.unsplash.com/photo-1518770660439-4636190af475?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D');">
<div class="flex items-center justify-center h-full bg-black bg-opacity-50">
<div class="text-center text-white max-w-lg">
<h1 class="text-5xl font-bold mb-4">Inspiración y Creatividad</h1>
<p class="text-lg mb-8">Nos dedicamos a hacer crecer tus ideas en el mundo digital.</p>
<a href="#" class="bg-primary text-white px-6 py-3 rounded-full hover:bg-blue-800">Descubre Más</a>
</div>
</div>
</section>

Grid y Flexbox son fundamentales para crear layouts responsivos y estructurados.
<section class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div class="bg-white p-6 rounded-lg shadow">
<!-- Contenido del primer elemento -->
</div>
<div class="bg-white p-6 rounded-lg shadow">
<!-- Contenido del segundo elemento -->
</div>
<div class="bg-white p-6 rounded-lg shadow">
<!-- Contenido del tercer elemento -->
</div>
</section>
grid: display: grid;grid-cols-1: En pantallas pequeñas, una columna.md:grid-cols-3: En pantallas medianas o superiores, tres columnas.gap-6: gap: 1.5rem; (espacio entre filas y columnas)bg-white, p-6, rounded-lg, shadow: Estilos para los elementos del grid.<div class="flex flex-col md:flex-row items-center">
<div class="flex-1">
<!-- Contenido izquierdo -->
</div>
<div class="flex-1">
<!-- Contenido derecho -->
</div>
</div>
flex: display: flex;flex-col: flex-direction: column; en pantallas pequeñas.md:flex-row: flex-direction: row; en pantallas medianas o superiores.items-center: align-items: center;flex-1: Los elementos hijos ocuparán partes iguales del espacio disponible.<!-- Sección de Grid de Imágenes -->
<section class="container mx-auto px-6 py-16">
<div class="text-center mb-12">
<h2 class="text-3xl font-bold text-gray-800">Galería de Imágenes</h2>
<p class="text-gray-600 mt-4">Una muestra de nuestro trabajo.</p>
</div>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-6">
<!-- Imagen 1 -->
<div class="overflow-hidden rounded-lg">
<img src="https://placehold.co/600x400/EEE/31343C" alt="Descripción de la imagen 1" class="w-full h-full object-cover">
</div>
<!-- Imagen 2 -->
<div class="overflow-hidden rounded-lg">
<img src="https://placehold.co/600x400/EEE/31343C" alt="Descripción de la imagen 2" class="w-full h-full object-cover">
</div>
<!-- Imagen 3 -->
<div class="overflow-hidden rounded-lg">
<img src="https://placehold.co/600x400/EEE/31343C" alt="Descripción de la imagen 3" class="w-full h-full object-cover">
</div>
<!-- Imagen 4 -->
<div class="overflow-hidden rounded-lg">
<img src="https://placehold.co/600x400/EEE/31343C" alt="Descripción de la imagen 4" class="w-full h-full object-cover">
</div>
<!-- Puedes añadir más imágenes según sea necesario -->
</div>
</section>

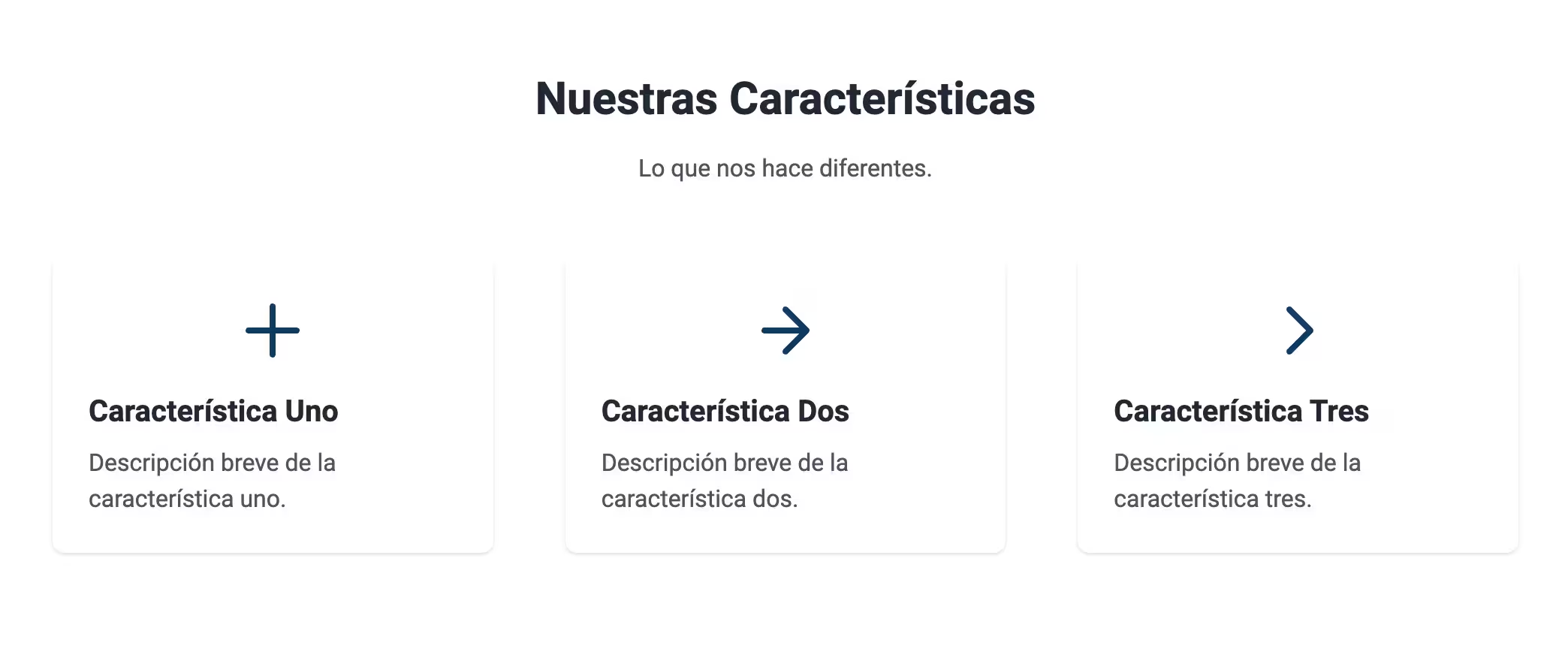
Las secciones de contenido permiten presentar información detallada sobre productos o servicios.
<section class="container mx-auto px-6 py-16">
<div class="text-center mb-12">
<h2 class="text-3xl font-bold text-gray-800">Nuestras Características</h2>
<p class="text-gray-600 mt-4">Lo que nos hace diferentes.</p>
</div>
<div class="flex flex-wrap -mx-6">
<!-- Característica 1 -->
<div class="w-full md:w-1/3 px-6 mb-12">
<div class="bg-white p-6 rounded-lg shadow">
<div class="mb-4">
<!-- Icono -->
<svg class="w-12 h-12 text-primary mx-auto" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path d="M12 4v16m8-8H4" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
<h3 class="text-xl font-bold text-gray-800 mb-2">Característica Uno</h3>
<p class="text-gray-600">Descripción breve de la característica uno.</p>
</div>
</div>
<!-- Característica 2 -->
<div class="w-full md:w-1/3 px-6 mb-12">
<div class="bg-white p-6 rounded-lg shadow">
<div class="mb-4">
<!-- Icono -->
<svg class="w-12 h-12 text-primary mx-auto" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
<h3 class="text-xl font-bold text-gray-800 mb-2">Característica Dos</h3>
<p class="text-gray-600">Descripción breve de la característica dos.</p>
</div>
</div>
<!-- Característica 3 -->
<div class="w-full md:w-1/3 px-6 mb-12">
<div class="bg-white p-6 rounded-lg shadow">
<div class="mb-4">
<!-- Icono -->
<svg class="w-12 h-12 text-primary mx-auto" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path d="M9 5l7 7-7 7" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</div>
<h3 class="text-xl font-bold text-gray-800 mb-2">Característica Tres</h3>
<p class="text-gray-600">Descripción breve de la característica tres.</p>
</div>
</div>
</div>
</section>
w-full: width: 100%;md:w-1/3: En pantallas medianas o superiores, ancho del 33.333%.mb-12: margin-bottom: 3rem;-mx-6: Margen negativo para compensar el padding horizontal de los hijos.px-6: padding-left: 1.5rem; padding-right: 1.5rem;
El pie de página contiene información adicional y enlaces.
<footer class="bg-gray-800">
<div class="container mx-auto px-6 py-8 text-gray-400">
<div class="flex flex-col md:flex-row justify-between">
<p>© 2024 MiEmpresa. Todos los derechos reservados.</p>
<div class="space-x-4">
<a href="#" class="hover:text-white">Privacidad</a>
<a href="#" class="hover:text-white">Términos</a>
<a href="#" class="hover:text-white">Contacto</a>
</div>
</div>
</div>
</footer>
bg-gray-800: background-color: #1F2937;text-gray-400: color: #9CA3AF;py-8: padding-top: 2rem; padding-bottom: 2rem;flex-col md:flex-row: Columna en móviles, fila en pantallas medianas o superiores.justify-between: justify-content: space-between;Aquí está el código HTML completo de la landing page:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Landing Page con Tailwind CSS</title>
<!-- Tailwind CSS CDN -->
<script src="https://cdn.tailwindcss.com"></script>
<!-- Configuración de Tailwind CSS -->
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#0D3B66',
secondary: '#FAF0CA',
},
fontFamily: {
sans: ['Roboto', 'sans-serif'],
},
},
},
}
</script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
</head>
<body class="font-sans">
<!-- Encabezado -->
<header class="bg-white shadow">
<!-- ...código del header... -->
</header>
<!-- Sección de Héroe -->
<section class="bg-secondary">
<!-- ...código de la sección de héroe... -->
</section>
<!-- Sección de Características -->
<section class="container mx-auto px-6 py-16">
<!-- ...código de las características... -->
</section>
<!-- Llamado a la Acción -->
<section class="bg-primary">
<!-- ...código del CTA... -->
</section>
<!-- Pie de Página -->
<footer class="bg-gray-800">
<!-- ...código del footer... -->
</footer>
</body>
</html>
Crear una landing page con Tailwind CSS es eficiente gracias a sus clases de utilidad que simplifican el proceso de diseño. Al entender cómo funcionan estas clases y sus equivalentes en CSS, puedes personalizar y ajustar tu página según tus necesidades.
Recursos Adicionales: